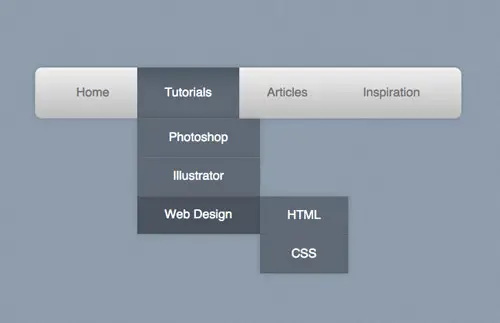
Pada kesempatan ini admin akan membuat contoh Web Design yaitu Dropdown, Drpdown merupakan hal yang sudah lazim yang ada pada website dari biasa maupun Luar Biasa, wkwkwk

Dalam tutorial ini admin akan membuat hanya dalam satu file saja karena kodenya tidak terlalu banyak.
Kita mulai saja, pertama buat folder ( terserah mau dimana saja yang penting bisa diakses )
Untuk membuatnya pastinya harus mempunyai Text Editor ( Notepad, Sublime Text ) dan Web Browser ( Firefox, Google Chrome )
Kedua buat file dengan nama index.html dan masukan kode berikut
<!DOCTYPE html>
<html>
<head>
<title>Drop Down | Menu</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}/*simple CSS riset*/
nav ul{
list-style: none;
background-image: -webkit-linear-gradient(top,#EBEBEB,#D7D7D7);
background-color: #EBEBEB;
box-shadow: 0 1px 3px rgba(0,0,0,.5);
}
nav ul:after{
content: "";
display: block;
clear: both;
}
nav ul li{
float: left;
position: relative;
}
nav ul li a{
color: #111;
display: block;
font-size: 12px;
padding: 3px 20px;
text-decoration: none;
}
nav ul ul{
position: absolute;
top: 100%;
background: white;
display: none;
}
nav ul ul li{
float: none;
}
nav ul li:hover>ul{display: block;}
nav ul li:hover>a, nav ul ul li:hover>a{
color: white;
background-image: -webkit-linear-gradient(top,#506def,#2041DE);
background-color: #506def;
}
nav ul ul ul{
position: absolute;
left: 100%;
top: 0;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>
</html>Setelah memasukan kode, untuk melihat hasilnay hanya double click pada file, jika menggunakan Firefox akan langsung terlihat hasilnya


0 komentar:
Post a Comment